Interface
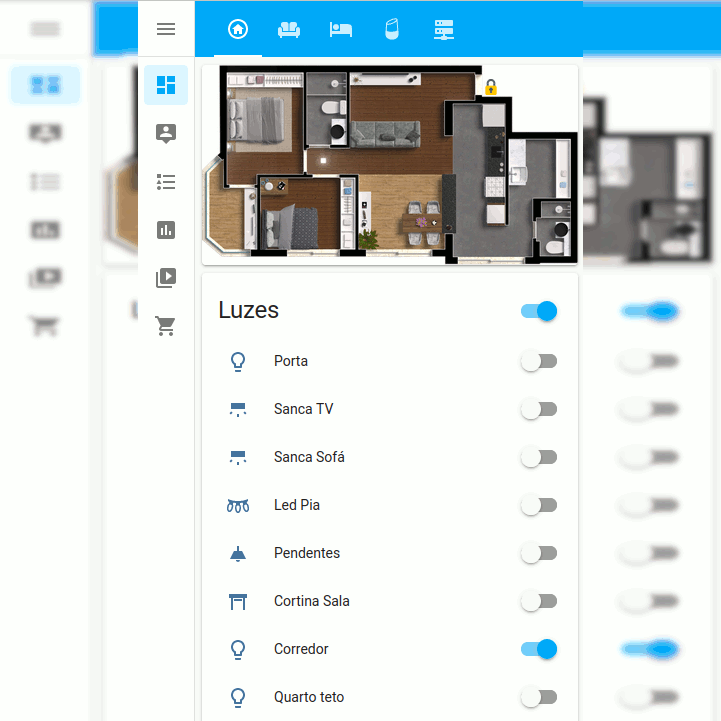
Um dos pontos que mais chamam a atenção na interface do Home Assistant é a possibilidade de se ter uma planta baixa do imóvel, que exibe, em tempo real, o estado dos dispositivos inteligentes. É uma maneira simples e bonita de se controlar tudo.
Cartão
O cartão correto a ser utilizado é o picture-elements, cuja documentação está disponível no site oficial.
1
2
3
image: /local/planta/planta_completa.png
type: picture-elements
title: Luzes
type: Tipo de cartão.image: A imagem que será colocada no fundo.- A imagem deve ser colocada em uma pasta chamada
wwwna raíz do Home Assistant, mesmo local em que fica oconfiguration.yml.
- A imagem deve ser colocada em uma pasta chamada
title: Título do cartão.
Elementos
Cada objeto colocado na imagem é um elemento, que contém uma entidade já configurada em seu Home Assistant. O primeiro exemplo é uma lâmpada com os estados mostrados em diferentes imagens. Já o segundo é uma lâmpada ilustrada com um ícone, que muda de cor de acordo com o funcionamento. Por fim, o terceiro é um ícone que, ao ser clicado, liga uma televisão.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
elements:
- entity: switch.sonoff1
type: image
state_image:
'off': /local/off.png
'on': /local/on.png
style:
left: 40%
top: 50%
width: 100%
- entity: switch.sonoff2
icon: mdi:car
style:
left: 80%
top: 70%
tap_action:
action: toggle
type: state-icon
- entity: remote.sala
icon: mdi:power-cycle
style:
'--iron-icon-height': 40px
'--iron-icon-width': 40px
color: red
left: 10%
top: 10%
tap_action:
action: call-service
service: remote.send_command
service_data:
command: turn_on
delay_secs: 0.75
device: lg
entity_id: remote.sala
hold_secs: 1
num_repeats: 1
entity: A entidade a ser exibidatap_action: Ação ao tocar.togglefaz inverter o estado atual (ligar/desligar).call-service: Executa o serviço.- Consulte a configuração de acordo com o serviço para preencher os dados necessários.
type: O que é exibido.imagepara imagemoff: Imagem a ser exibida quando entidade estiver desligada.on: Imagem exibida quando ligar a entidade.
state-iconpara ícone.- O ícone pode ser definido em
iconou nas customizações.
- O ícone pode ser definido em
style: Personalização do ícone ou da imagem.left: Distância do canto esquerdo medido em porcentagem (%).top: Distância do topo em porcentagem (%).color: Cor do ícone.
Exemplo
Outro uso do picture-elements é a criação de controles diversos. Abaixo um exemplo de controle remoto simples para tv, com parte do YAML mostrando como foi feito. O serviço usado parte de um dispositivo Broadlink Mini IR, que funciona como um controle remoto infravermelho.

Exemplo de controle remoto usando Picture Elements.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
image: /local/background.png
title: TV LG
type: picture-elements
elements:
- entity: remote.sala
type: icon
icon: mdi:power-cycle
style:
'--iron-icon-height': 40px
'--iron-icon-width': 40px
color: red
left: 10%
top: 10%
tap_action:
action: call-service
service: remote.send_command
service_data:
command: turn_on
delay_secs: 0.75
device: lg
entity_id: remote.sala
hold_secs: 1
num_repeats: 1
- entity: remote.sala
type: icon
icon: mdi:numeric-0
style:
'--iron-icon-height': 40px
'--iron-icon-width': 40px
color: black
left: 80%
top: 50%
tap_action:
action: call-service
service: remote.send_command
service_data:
command: 0
delay_secs: 0.75
device: lg
entity_id: remote.sala
hold_secs: 1
num_repeats: 1